cssで@importを使うと読み込みが遅くなる
今まで当たり前のように複数のCSSファイルを一つのCSSから@importを使って読み込むようにしていた。その方が管理し易いし、長くなったCSSを分割したり、追加したりするときもCSSだけで完結する。
でも、この方法はPerformanceが落ちるらしい。
[css] @importを使うべきでない理由 | Screw-Axis
「遅くなると言っても無視できるLevelじゃないの?」と思い、実際に今開発中のwordpressで試してみた。
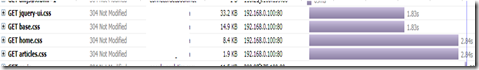
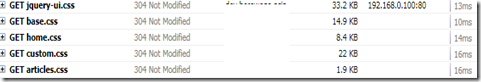
それがこれになった。
この開発用のServerはReverse Proxyを使っているので、別の環境でやればここまで差が出るとは思わないけど、ここまで違うのはちょっと驚き。
< Related Post >